
フリーハンドで描いた小さな文字をフォントにするまでの工程を記してみました

|
若いときから文字を描いて生きてきた。最初にお金を貰ったのは15か16歳の頃で、アイデア製品のロゴタイプだった。報酬がいくらだったかは残念ながら憶えていない。しかし、自分が考えて描いたデザイン文字が印刷物になったときの、照れくさいような晴れがましいような不思議な気持は、50歳を過ぎた今でも忘れてはいない。
やはり10代の頃だが、ポスターカラーと筆を使って喫茶店のメニューを手描きし、そのサンプルを手に、普段は入ったことのない喫茶店を、注文を貰いに何軒も歩き回ったこともある。
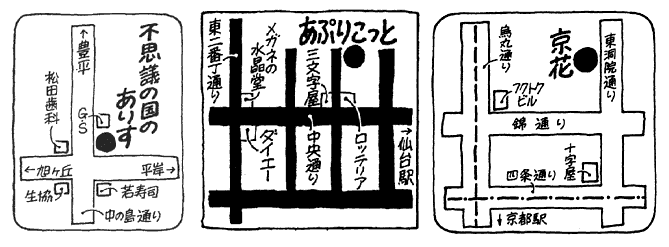
今回のセプテンバーという書体は、私が25〜35歳のころ、ロットリングという筆記具を使用して描いていた文字がベースになっている。下書きとかデッサンはまったくせずに、紙に大体の文字の大きさを決める2本の線だけを鉛筆で引いておき、あとはいっきに文字を描いていく。有名ファンシー文具のグリーティングカード用文字なども描いていた(右図は知人の移転はがき用に描いたもの、いま見るとちょっと雑な仕事ですね)。 いちばん量を描いたのは、ある女性月刊誌の仕事だった。レストラン食べ歩きのページに掲載されるお店の地図だ。これを毎月8〜10個(半日分ぐらいの仕事だが)。ロットリングをにぎりしめ、ちいさな文字をカリカリと10年以上描き続けていた(下の図)。 |
 |
そのときの文字スタイルを、いつか漢字までそろった書体として完成させたいと心の隅で思っていた。
しかし、フリーハンドで描いた小さな文字を、違う筆記具を使って大きいサイズで再現するのはとてもムズカシイ。大きくデッサンすれば、それはまったく別のモノになってしまうのだ。 時が過ぎ、私もいつのまにかパソコンを使ってデザイン文字を描くようになった。手描きした文字を、スキャナーでパソコン用データとして取り込むことも可能になった。オートトレースのソフトやパソコン・周辺機器なども性能が向上してきたし、今ならなんとかなりそうだ。やってみよう。あのころのようにカリカリと小さく紙に描いた文字を、皆が使えるデジタルフォントにしてみよう! 準備を始めたのは1998年の春だった…。 |
|
●用紙探し
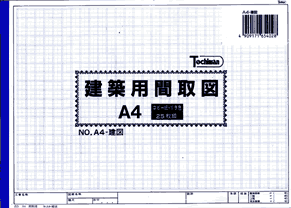
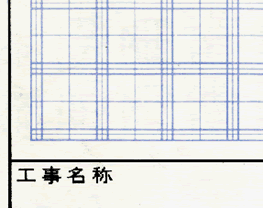
いつも新しい書体のアイデアを練ったり、ラフスケッチを描くときは、枡目が印刷された用紙を利用している。普通の文具店にも、薄い色で枡目が印刷されたノートが販売されている。それなりに使えるのだが、本気で書体デザインの下書きをするには少し物足りない。
書体制作専門の会社やデザイナーは、下書きや本原稿専用の用紙をあつらえて使用していると思う。私も普通の書体だったらそういう物を使っただろう。しかし、今回の書体は、何回も何回もデッサンを繰り返して文字の形を仕上げるのではなく、あくまでも手で普通に紙に描いた文字の雰囲気が欲しいのだ。私が想定したのは5ミリから8ミリ角ぐらいに描かれた文字なのだ…。
ということで、5〜8ミリ前後の枡目が必要だった。それも、ただ線が均等に印刷されているのではなく、書体制作の都合から考えると、文字を描き入れる四角と四角の間にすこしスキマが欲しいのだ。
どうやら建築業界で使う用紙らしい。まったく違う分野に目を向けて、いままで知らなかったモノが見つかった。つねに広い視野をもって物事に取り組んでいかなければいけないね。 |
  |
|
どんな筆記具を使うか…。はるか昔、仕事で小さな文字をカリカリ描くとき使っていたのはロットリング。しかしこの筆記具は構造上の特徴で、ペン軸を垂直にして使わないと、うまくインクがでてこない。そのかわり、どの方向に動かしてもほぼ同じ太さの線が描ける。これは便利。だから製図用ペンと呼ばれたりもした、業界でも有名な筆記具なのだ。
そのころ、安価な(10分の1くらい)外見だけロットリングのような、全部プラスチックで作られた手入れいらずのペンも売られ始めていたのだが、これはペン先に力を入れて描いていると、ペン先がプラスチックなため線がだんだん太くなってきてしまう。これでは書体制作上マズイし、このペンもやはり垂直に使わなければ安定した線は描けないのだった。
なんだかんだといろいろ試して結局行き着いたのは水性ボールペンだった。これならナナメにペンを握ってもインクはうまく出てくるし、ペン先の耐久性も充分ありそうだ。
|
|
間違った文字を描かないように、日本規格協会発行のJIS
情報交換用漢字符号表(右図)を横に置き、それを見ながら水性ボールペンでひと文字ずつ描いていく。 印刷された青い線が便利と思って購入した用紙だが、実際に文字を描き始めると、その青い線が水性ボールペンのインクをはじくことが判った。印刷されたインクの油分が水性インクの定着を邪魔する。青い線に重なった部分の文字線画は途切れてしまうのだ。この問題は、用紙のウラに文字を描くことで解決した。とても薄い用紙なのでウラ返しても何とか青い枡目は見える。1時間も作業をすると目が疲れて困ったが…。 |
|
|
|
ひらがな・カタカナ・英字なども、同じように描いた。
|
| ●スキャン
それまで使っていたスキャナーは、知人を介して中古で買った解像度400dpiのもの。私の通常の仕事では別に問題は無かったのだが、8ミリ角にペンで描いた文字の雰囲気を忠実にスキャンするには非力だ。片っ端からカタログを集めて情報収集。当時の最新式1200dpiのものを購入した。 |
●解像度やオートトレース設定のテスト
とりあえず練習で描いた文字原稿を様々な解像度でスキャンして、読み取り時の明るさやコントラストの設定など、最適な数値を探す。数千もの文字をスキャンするのだから、保存データ量とか、作業の効率なども充分考慮しなければあとで困ることになる。 |
|
●フォントグラファー Adobe Streamlineでアウトラインに変換されたデータは、Illustratorファイルなので、そのデータから欧文フォント作成ソフト「Fontographer」のファイルに1文字ずつコピー&ペーストして移す。私の場合、漢字データは1ファイル94文字にしている。
|
|
ペンで紙の上に約8ミリの大きさで描いた文字が「A」。 こういうアバウトな表情が、手描き風で面白いと思っていたのだが、輪郭線の乱れや線の曲がりなどの気になる部分を直しているうちに、長年文字を描いてきた習性からか、文字のバランスが整ってきてしまったのが「C」。全文字をBからCの状態にするのには、2年ぐらい費やしたか。 最初は、「手で描いた文字をアウトラインデータに変えれば完成だ、簡単に済むだろう」と安易に考えていたのだが、実際にその文字を眺めると、やはり耐えられないのだ。あまり汚らしい形の文字を世にだすのはイヤだし、こんな文字ではお金を貰うわけにはいかないなぁ……と、つい手を入れてしまう。 そのCの状態になって、初めて日本語フォントデータを作成した。使用したのは「漢字エディットキット」。さまざまな文章をこのフォントを使って、読んだり見たりプリントしたり…数か月テストした結果、全ての文字をもう一度修正することにした。
最後の完成状態「D」になるまで、更に1年ちょっとかかってしまった。修正を重ねるたびに線は少しずつ細くなり、最初にイメージしていたものと雰囲気が少し変わってしまったのは、残念だ。
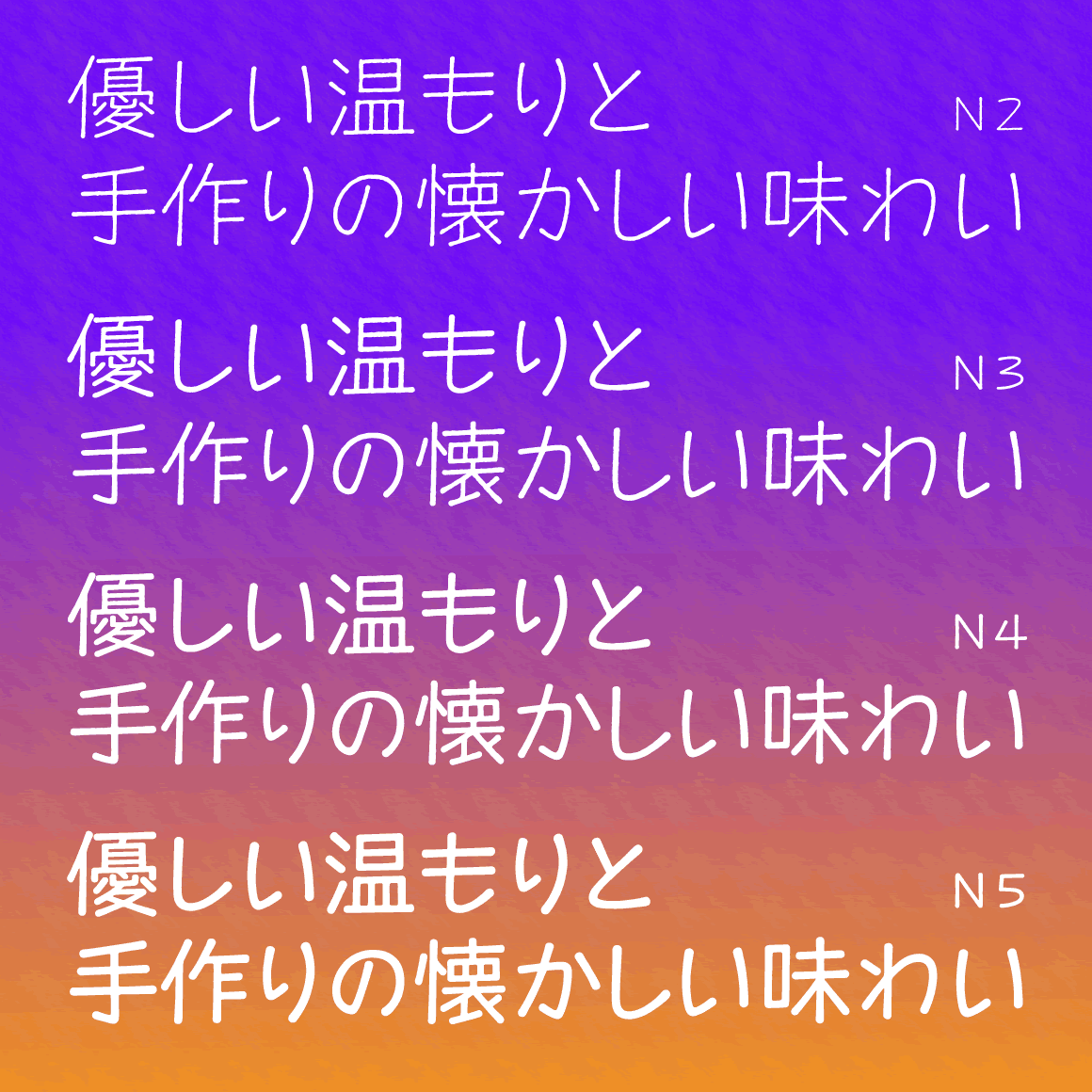
●2003年初夏に完成したセプテンバーLフォント
とくに書体名を決めずに「手描き書体」ということで進めてきた。Cの段階になり日本語フォント化するとき、正式なフォント名がないと都合が悪くなった。 1998年、夏のはじめの頃、まだ作り始めたばかりの書体サンプルを見て、完成をとても楽しみにしてくれた友人がいる。しかし、一番最初にこの書体のファンになってくれた彼は、その年の9月に病で亡くなってしまった。できあがったこの書体を見ることなく逝ってしまった彼を忘れることのないように、私はこの書体に「セプテンバー」という名前をつけた…。 セプテンバーLをちょっと太く作り直したセプテンバーMは2004年の9月に完成。LとMそれぞれのセプテンバー等幅は2005年の初夏に完成しました。
●そして2016年の9月、セプテンバー書体は新しく生まれ変わりました たぶん、今後これ以上の開発は行わないと思います。 生まれ変わった新しいセプテンバーNフォントを、よろしくお願いいたします。  |